How to measure quality assurance
Sharlotte Briscoe • August 24, 2023
Do you struggle with quality assurance across your client’s websites consistently and at scale? One of the biggest problems you may face when building websites is making sure that the quality is up to scratch each and every time you push websites live. Ensuring there is value in everything you do is crucial to success – this is where our builder module comes in!
Quality assurance with Builder by Insites
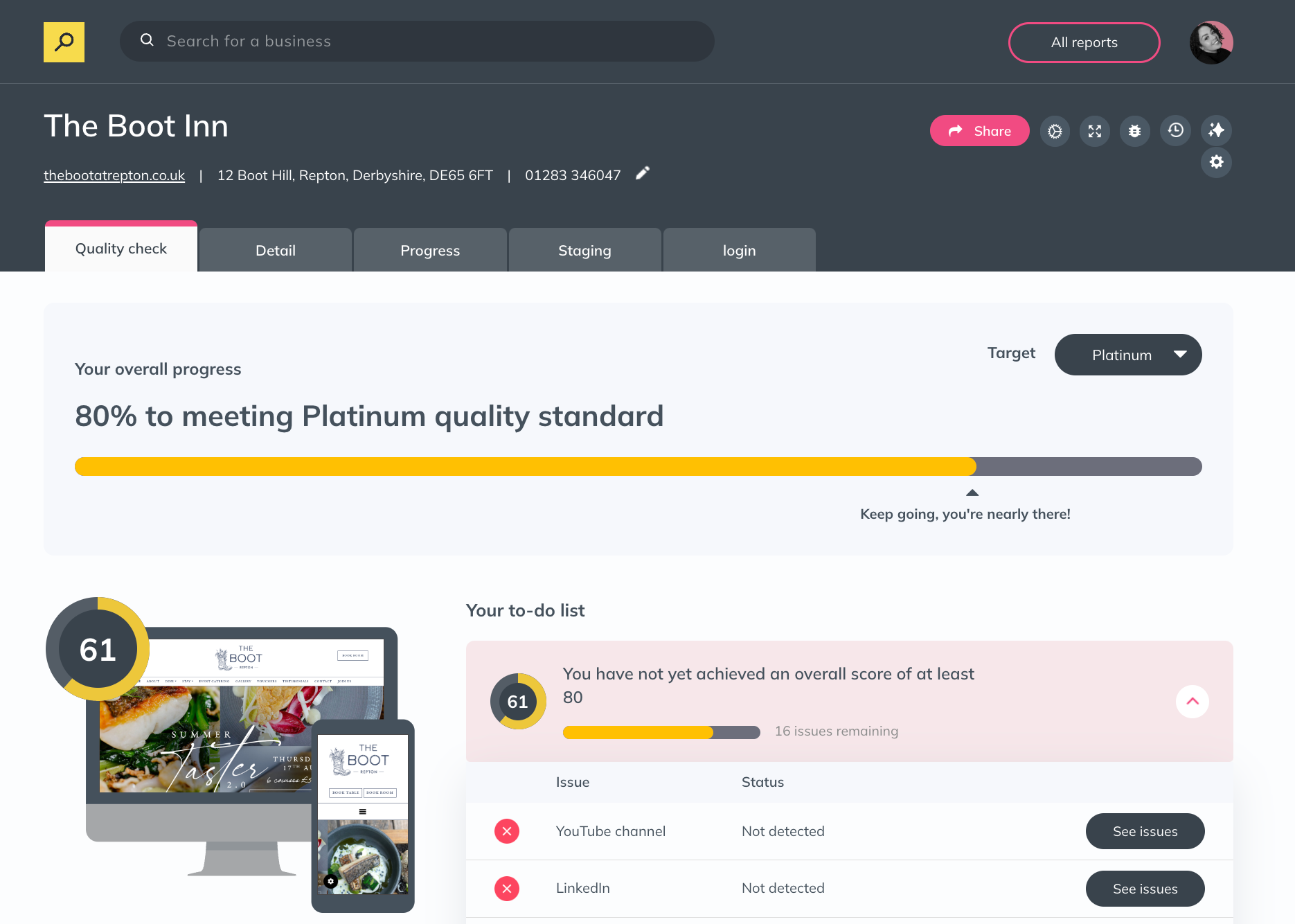
Builder is our QA module, which we designed to help you and your fulfilment teams build high-quality websites time and time again. Our Builder module enables you to identify issues, where they are on the website, and find out how to fix them quickly.
The detail tab gives you in-depth insights into the test scores along with jargon-free tips on how to improve the scores achieved on each report.
Why is QA important?
Value and the quality of your products are what drive sales through the door. Without it you’ll have a high customer churn, a bad reputation and not a lot to show for it. So it’s imperative that you have a high standard that you’re working to consistently to prevent the above.
Not only that, you want your clients to feel that they’re receiving a top-tier product from a company that gets it right first time, making them more inclined to spread the good word about you.
To sum up here a few of the most important factors of QA are:-
User Satisfaction
A well-tested and high-quality website gives a top-tier user experience, in which the visitors are more likely to stay engaged.
Performance
A website that is slow to load will drive away visitors and impact your clients’ search engine rankings in a negative way. Ensuring that the performance of the website is up to industry standard will ultimately lead to better user engagement.
Consistency
QA helps maintain consistent design and build standards through all your websites, to ensure you’re rolling out quality, well-built websites on a consistent basis; solidifying your brand identity and reputation. In addition, it’ll keep development costs down in the future, as you’ll be preventing bigger problems that may pop up in the future.
How Insites helps you and your team QA your client’s website
The Insites platform supports auditing throughout the website build process by facilitating reporting on staging websites. This enables you to iron out any kinks before the completion of the website accurately and efficiently.
You can automatically quality check multiple website build factors for any business in 60 seconds, which means saving time and achieving accuracy vs. running manual checks and possibly missing quality issues. All of your sites will be held to the standard you define so you can ensure client satisfaction with each and every site that’s rolled out.
Choose what elements are checked and define your own quality standards for the production team to follow. The platform includes manual to-do lists for your developers, so there’s no room for any build or quality issues to slip through the net.
Having an efficient and solid process will leave your clients delighted as there won’t be any waiting around and they can get on to what really counts – running their business!
How your team can use the Insites QA process
Firstly, it’s super important to define your quality standards and what elements of a website build are “need to haves” and which ones are “nice to haves”. There are of course the essentials such as SSL certificates, mobile and tablet responsiveness and accessibility standards. However, depending on your clients and your service offerings, things like a functional e-commerce or booking feature may also be essential.
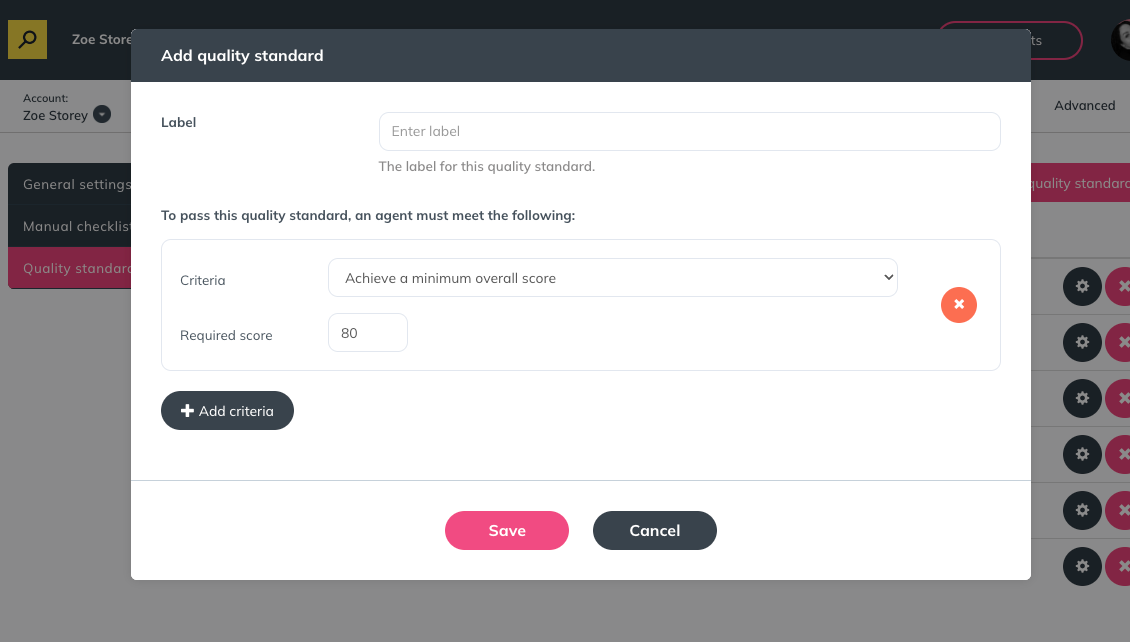
Once you’ve compiled your list, it’s time to load it into the platform. Head to the account settings go to manual checks and add in your quality standards. Whilst adding them in, you’ll need to set criteria for each of them and this can be defined in a number of ways. Such as:
- Achieving a minimum overall score
- Achieving a minimum section score
- Completion of a checklist
Now you’ve set the quality standards in the platform, it’s important to implement the process within your production team, so they can start using the standards as a point of reference and to ensure they’re using the platform to check the sites regularly during the build of the sites.
How to use manual checks in the Builder Module
Sometimes there are extra things an SMB needs to succeed that just can’t be checked by an automated test so the QA module also facilitates manual checks. These can also be found in the manual checks section in the settings of the platform.
Here’s some great examples our partners have already been using manual checkpoints for:
- Does the customer have a prominent CTA above the fold?
- Does the customer have a “nice” website design?
- Does the customer have a professionally designed logo?
- Are the customer’s contact details obvious?
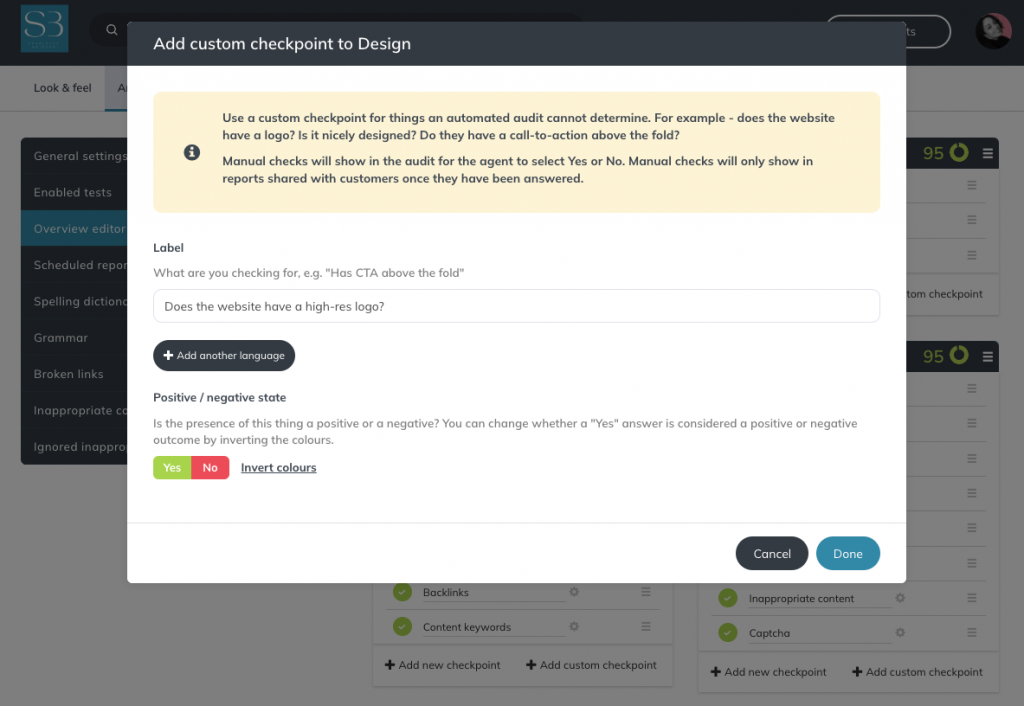
Creating a manual checkpoint
On all of the sections on the overview, you have the option to ‘ Add custom checkpoint’ select that option, on whichever section you like and then fill in the name of the checkpoint and invert the colours of the yes and no options accordingly as seen below.

Want to incorporate our Builder module into your build process? Sign up for a demo here or, if you’re already an Insites user, reach out to your Customer Success Manager who will kick off your set-up.
Happy auditing!
The Insites team