Why accessibility should be included in your online audit
Sharlotte Briscoe • September 6, 2023
With web accessibility being the topic on the tip of everyone’s tongue, you don’t want your website to be the one that isn’t keeping up with industry standards. Making your website accessible not only makes it user-friendly, but also gives people with disabilities access to the same information and services as everyone else. But how would you go about making sure your website is accessible?
What is accessibility and why you should be considering it
Web accessibility is the practice of making provisions within the build of your website that makes sure that your information and services are readily accessible and available to all; including those with disabilities.
The Web Content Accessibility Guidelines (WCAG) are defined by 4 main aspects which outline that a website must be ‘POUR’ – Perceivable, Operable, Understandable, and Robust .
Under these 4 main principles, there are numerous features you can add to your website to make sure that it’s accessible such as:
- Alt text
- Mobile and tablet responsiveness
- Accessible hyperlinks
- Suitable colour contrast
- Adding captions to videos
and many more…
There are multiple reasons behind needing to make these provisions but the most important one, in our eyes, is to provide fair access to the digital information and services on your website. It promotes inclusion and makes sure that your website is easily accessible to everyone regardless of their abilities.
Not only that, but it can also have a negative impact on your SEO! Well-structured content is a big shiny green flag for search engines and it paves the way for a wider audience for your website. In addition, a website with a more user-friendly experience will tend to find that it creates more customer loyalty, and positive brand perception which potentially leads to an increase in revenue. A win-win in our opinion!
Facts about accessibility and websites
The World Health Organisation (WHO) says that there are approximately 15% of the earth’s population living with some form of disability; that’s over 1 billion people! This includes the ageing population who often have age-related disabilities like hearing or vision impairments. These people often face difficulties when trying to access information and services online, when the websites in question haven’t taken proper accessibility measures.
Many countries around the world have already introduced legislation that requires web accessibility (this includes the UK). According to the WebAIM Million study, only 2.2% of homepages passed even the most basic accessibility testing after they analysed the top 1 million homepages on the web.
Steps have been taken to create technology such as screen readers, voice recognition software, and alternative input devices, which help people with disabilities access digital content. But web accessibility is imperative in order for these tools to be effective.
How does an accessibility test work
An accessibility test will scan your website and make sure that it adheres to current guidelines around things such as colour contrast, responsiveness, image quality etc. At this moment in time, our accessibility tests scan for the WCAG accessibility standards and colour contrast on a website.
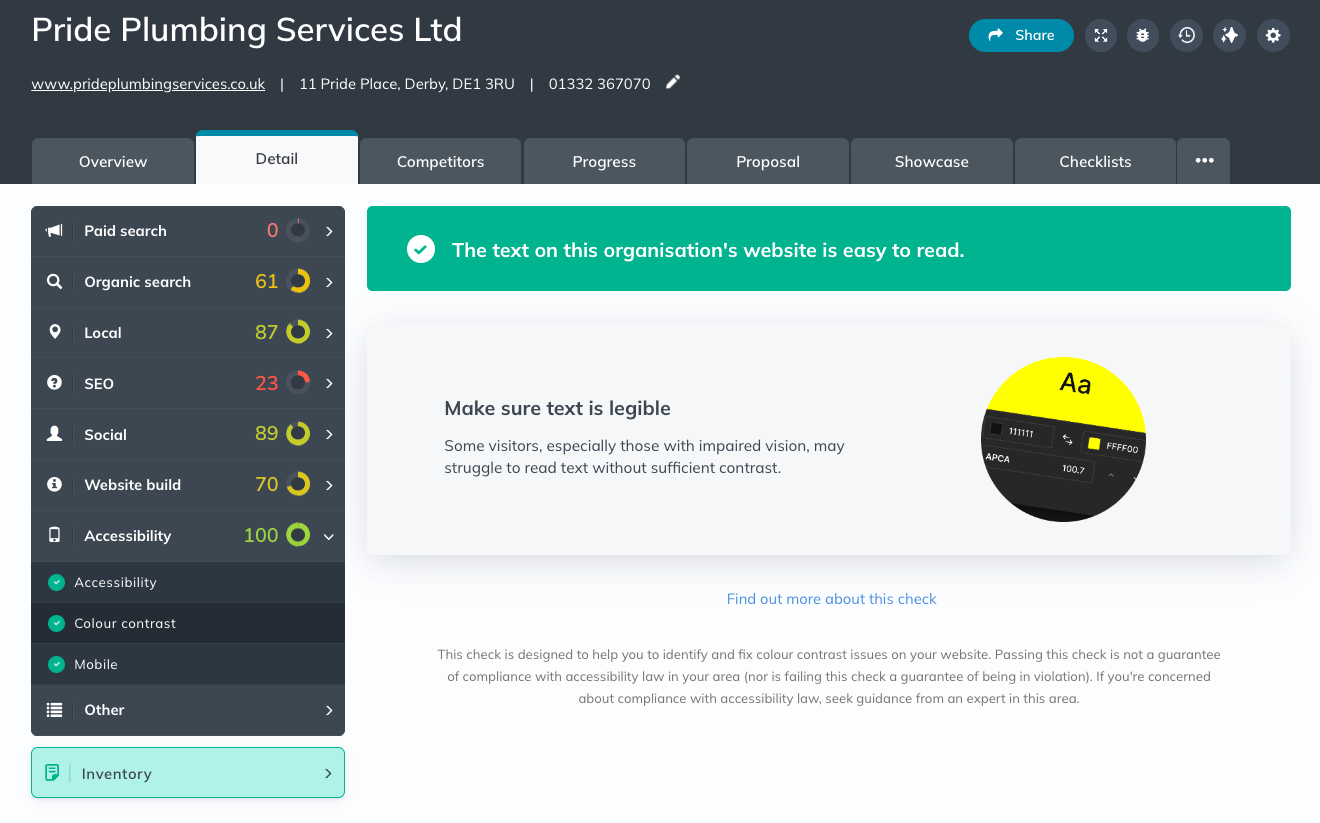
Colour contrast
Our colour contrast test uses APCA technology to scan the websites and ensure that the contrast between the text and the background is not only legible but that it’s legible for website visitors who have vision impairment or colour blindness.
The human eye doesn’t perceive contrast linearly with hue and lightness, so APCA takes this into consideration and can view the colour contrast similarly to the human eye.
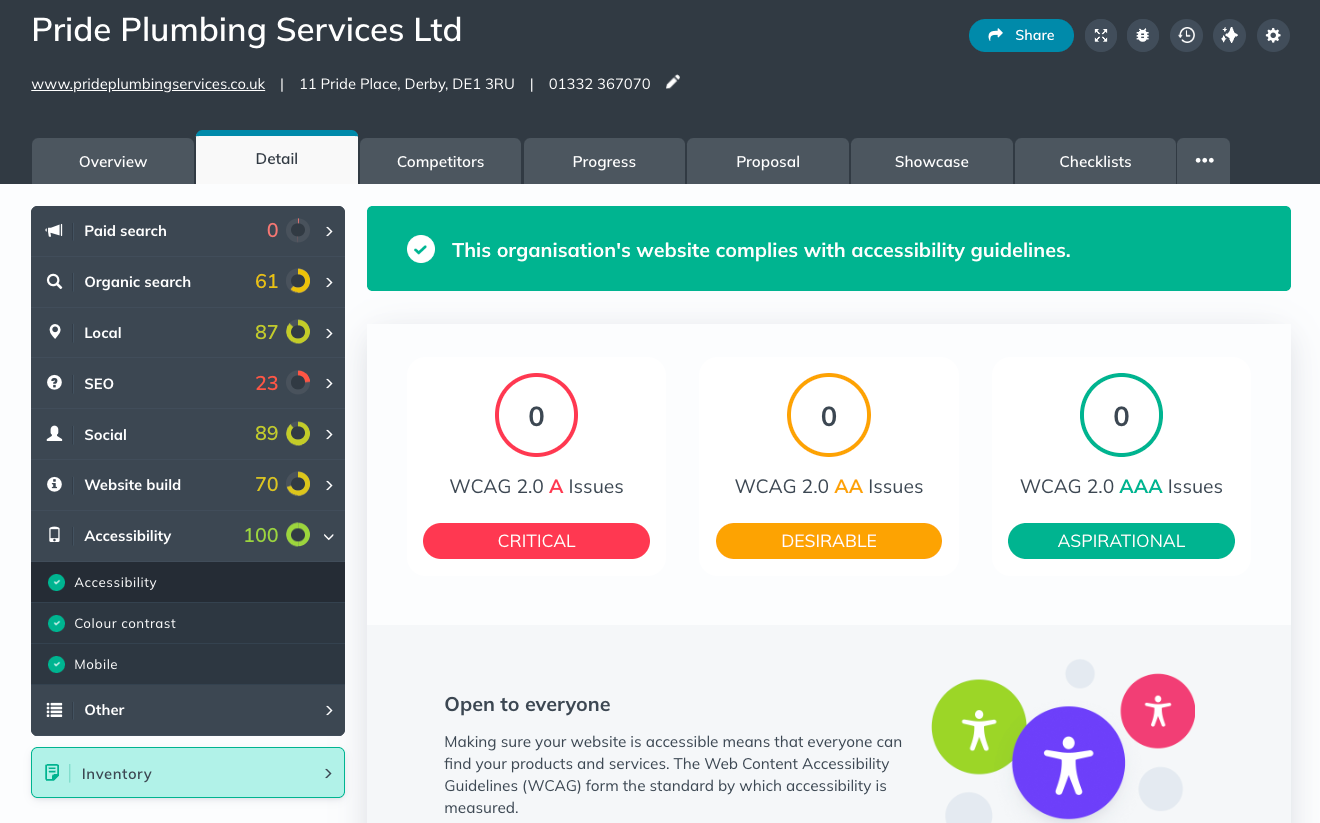
WCAG standards
Our accessibility test ensures that the website being audited complies with accessibility guidelines.
WCAG guidelines make sure your website is accessible to people with impairments to their:
- Vision
- Hearing
- Mobility
- Thinking & Understanding
These measures include things such as:
- Providing alt text for images
- Providing transcriptions for audio and video
- Adding captions to videos
Why you should include these in your online audit?
As a company you want your customers to know that you’re knowledgeable, trustworthy and to prove your expertise. So here at Insites, we would suggest exploring adding accessibility tests to your online audits, to better serve your current and future customers. Get in touch and discover the power of Insites.
Happy auditing!
The Insites Team