Selling local digital marketing to SMBs?
Find gaps, win deals and prove your value at scale with Insites.
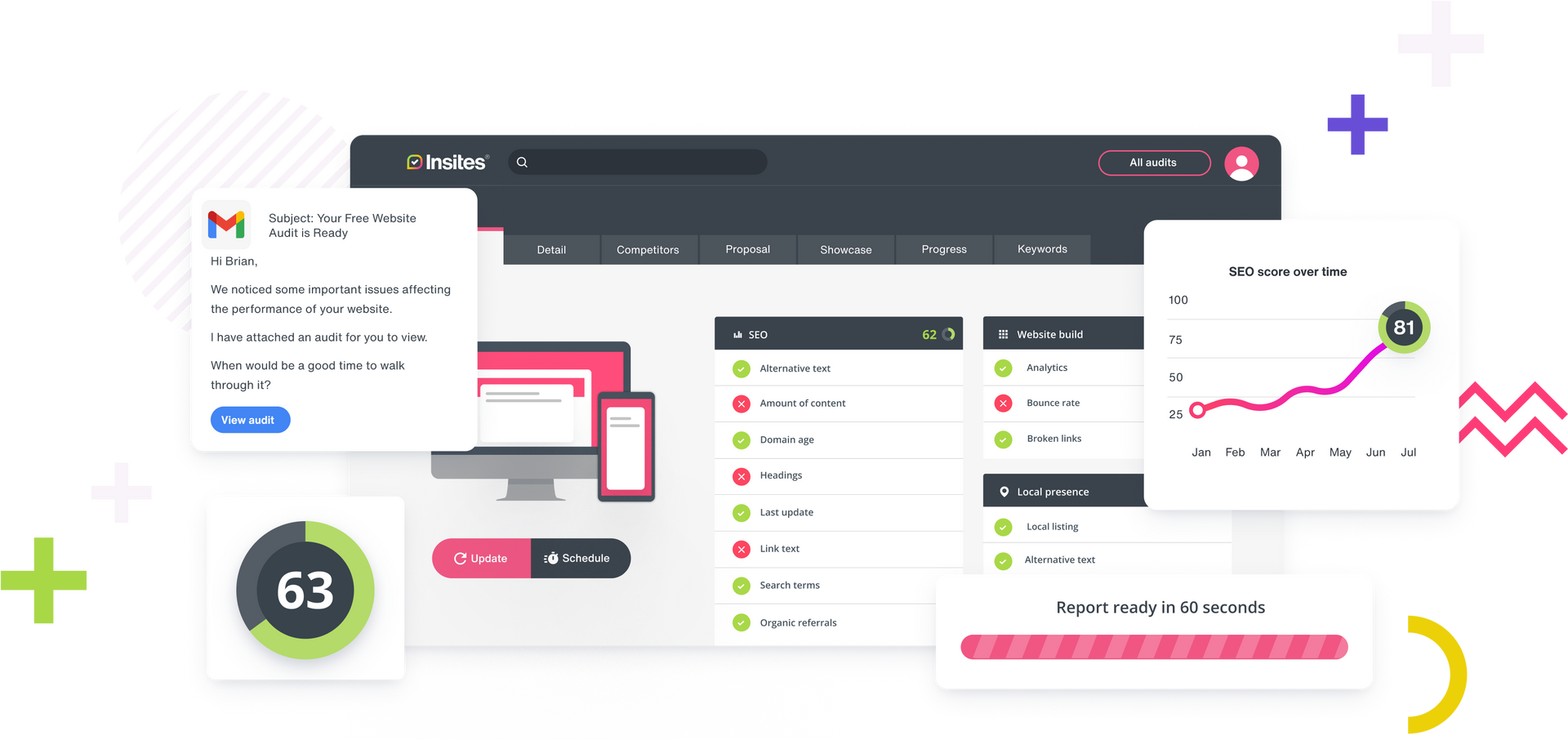
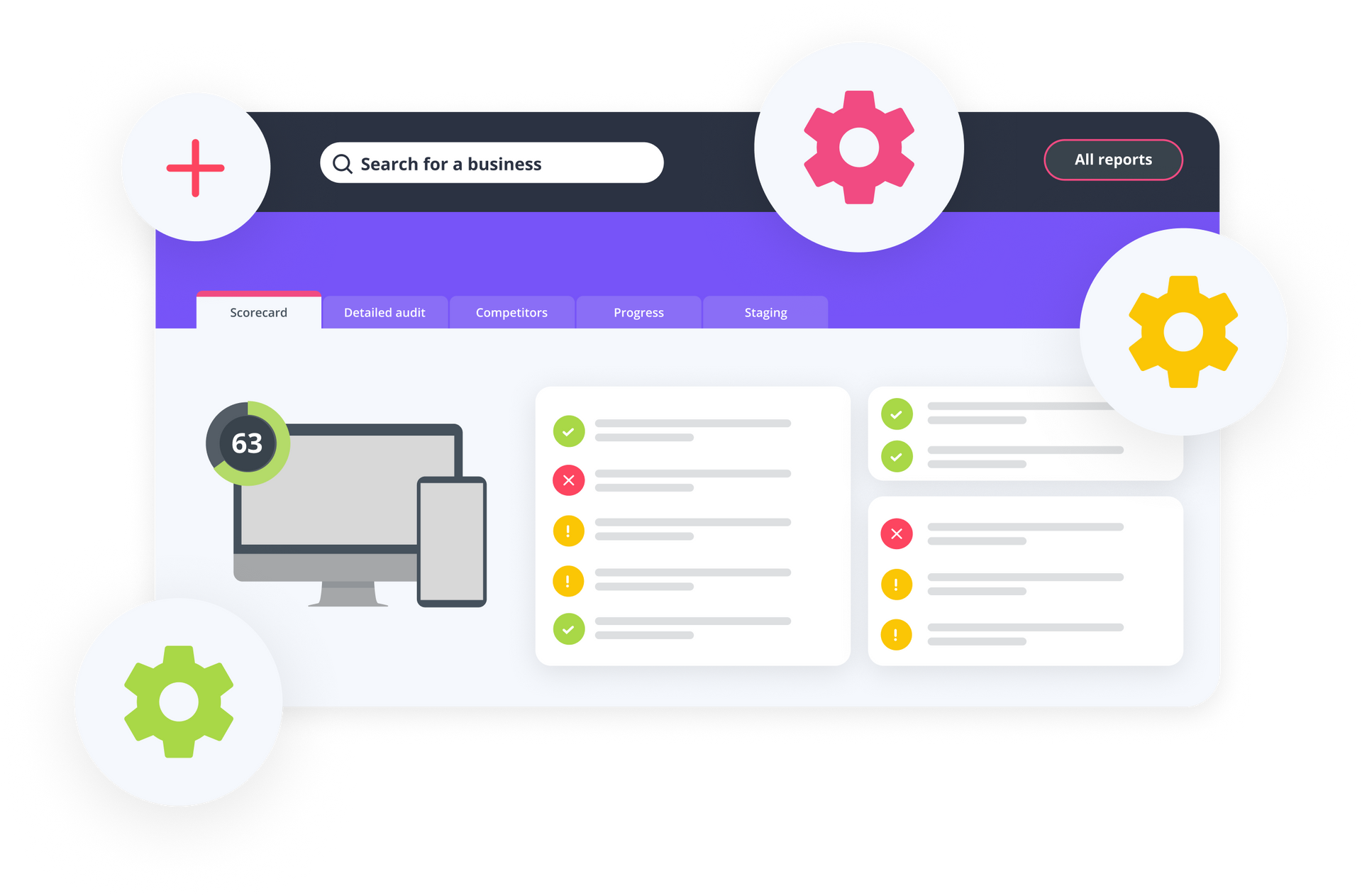
Manual audits take hours and stall sales. With Insites, just paste a URL and get instant, traffic-light local SEO & GEO insight, complete with competitor benchmarks - it's fast enough to run live in front of a prospect.
Insites for sales agents
Most sales reps aren’t SEO pros, with Insites, they don’t need to be
Increase deal value and boost close rates by using the AI-powered intelligence of Insites in your sales process.

Trusted by 10,000+ sales agents


Insites for generating leads

Get a stream of qualified leads with Insites lead generation widget
Embed an Insites SEO audit onto your website and start collecting a stream of qualified leads, ready to buy your services.

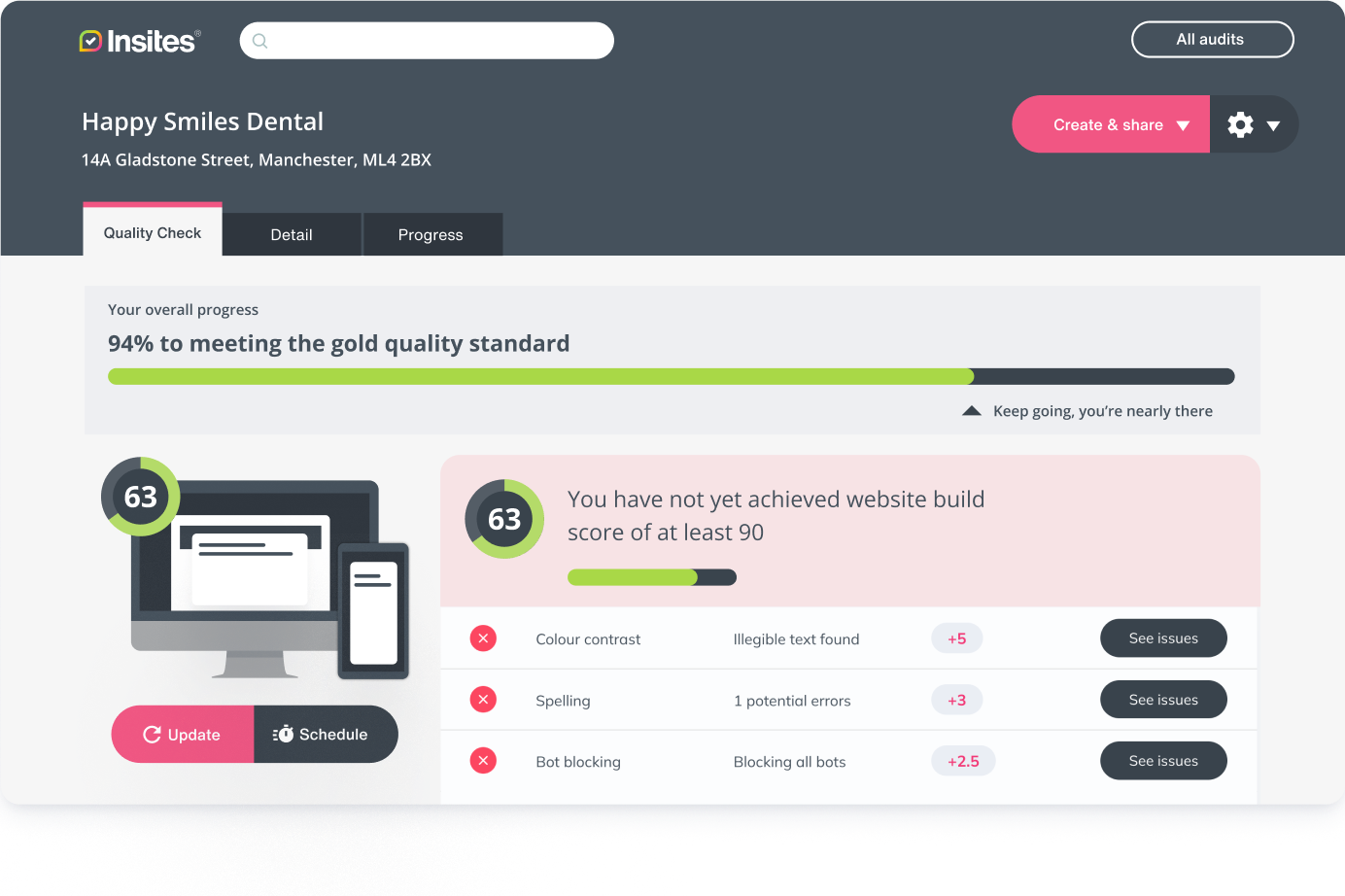
Build better quality websites, faster than ever before
Use Insites gamified QA audits in your production process to improve quality, reduce build time and boost satisfaction.

Use SEO data to find the best opportunities for your sales team
Insites can bulk SEO audit thousands or even millions of businesses in one go to qualify, segment & prioritise leads.
Want to scale? We have the solution!
Insites works across your sales, marketing and retention teams to demonstrate value & boost sales at every stage of the customer journey.
“The Insites platform gives us the ability to define what “good” looks like and explain why each of these factors are important to website performance”

Katie Curd
Head of Presence Products at Yell
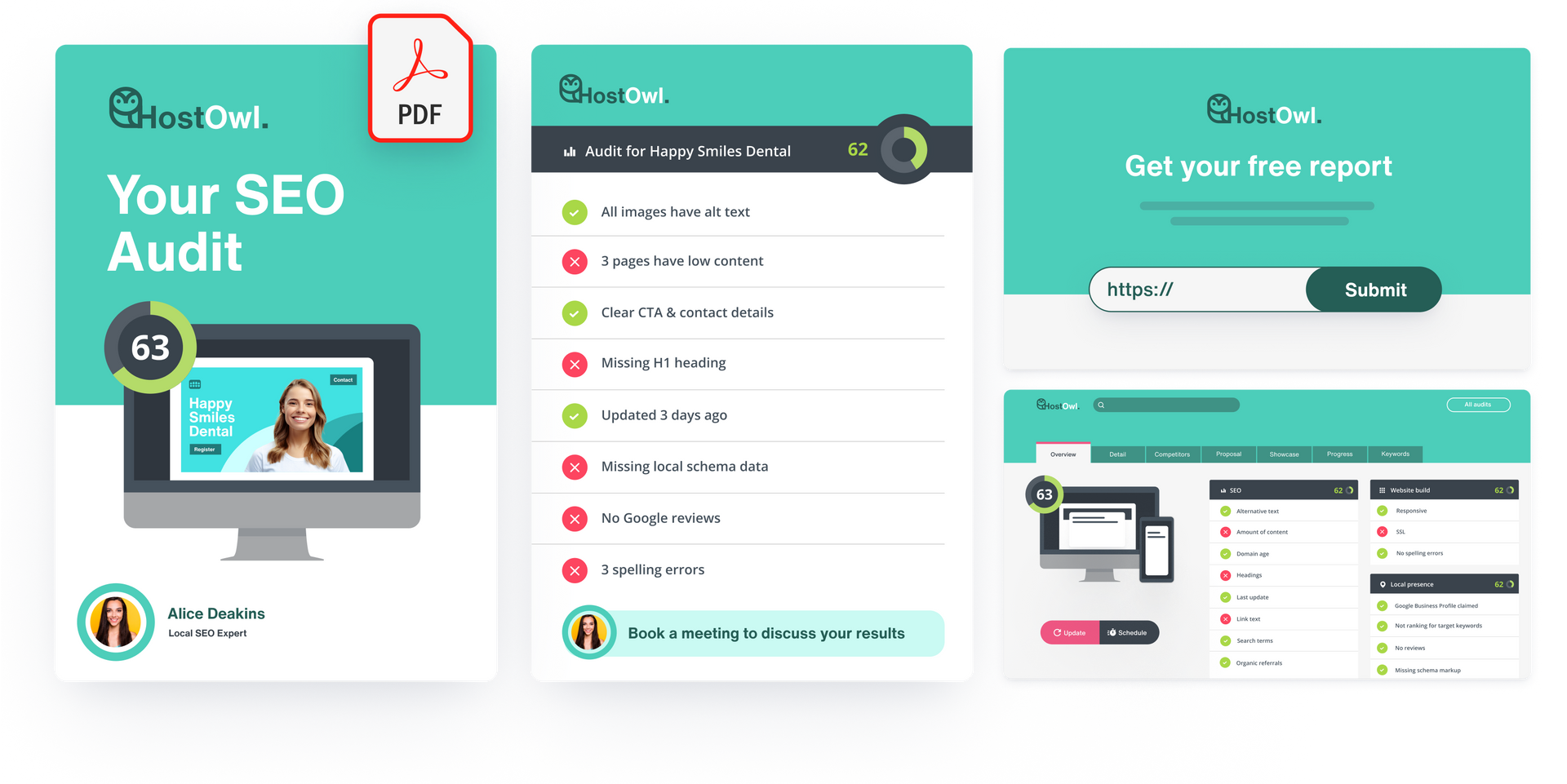
What audits can Insites generate?
In under 60 seconds, Insites can generate a sales and customer-friendly audit on any of these key SEO topics.
No authentication or APIs required - it just works!
Local SEO audit
Scan listings, NAP accuracy, reviews, schema, and Google Business Profile completeness.
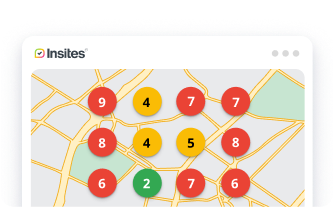
Local ranking grid
Visualise how a business ranks on Google Maps across their local area and see who their rivals are.
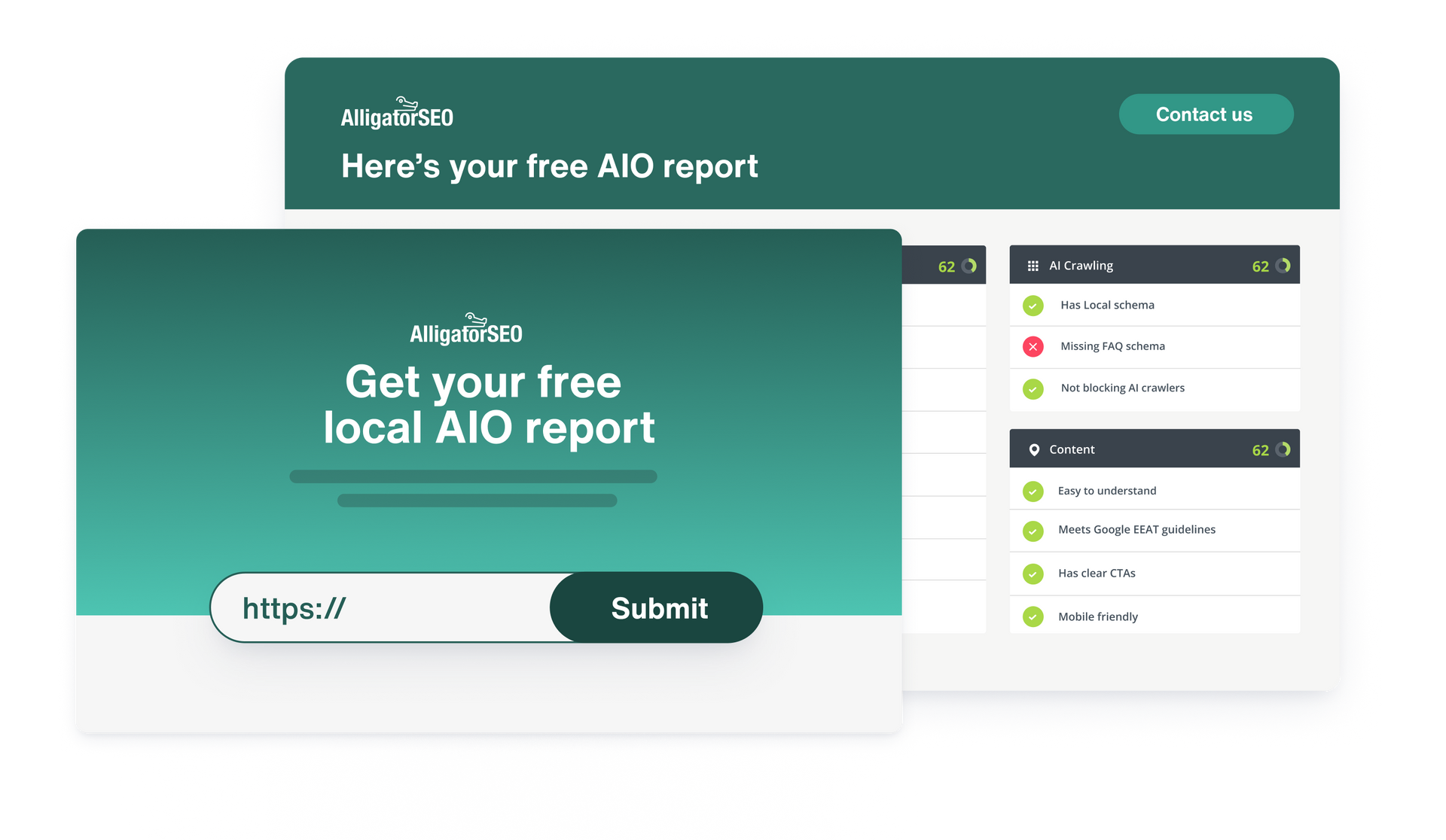
AIO / GEO audit
Test crawler access, schema presence, FAQ visibility, and ChatGPT search ranking.
On-page SEO audit
Check headings, titles, meta, alt text, schema, and other on-page search signals.
Organic rank tracking
Monitor target keywords, search volumes, and new opportunities to help clients outrank competitors.
Website performance audit
Measure site speed, Core Web Vitals, and Google Lighthouse performance benchmarks.
Ads / PPC audit
Identify Google and Facebook ads, with estimated spend and campaign reach.
Content audit
Spot spelling, grammar, profanity, placeholder text, and readability issues instantly.
Social media audit
Check for profiles, post activity and following of Facebook, Linkedin, Snapchat, X and more
Technology audit
Identify CMS, booking widgets and ecommerce platforms to reveal opportunities and weaknesses.
Accessibility audit
Evaluate WCAG compliance, colour contrast, and inclusive design best practices.
Data protection audit
Verify GDPR/CCPA compliance, cookie banner installation, privacy policies and more.
Our clients love getting faster closes and bigger deals
Agencies, media companies and SaaS vendors love Insites because it replaces the patchwork of audit tools and manual decks with one platform that closes deals faster and grows client value.
Digital marketing is constantly changing, Insites AI features help you keep up
AI is reshaping digital marketing fast. Insites keeps you ahead with smart features that help you sell and deliver websites, local SEO, GEO and more with confidence.

Get the power of SEO audits inside your LLM with Insites MCP server
Let your LLM run audits, compare rivals and generate recommendations in a snap.

Demonstrate how your clients rank in the local area with Local Grid
Use Insites Local Grid to demonstrate how your client is ranking in their local area.

See how your clients perform in AI overviews & Chat GPT
Check if your local clients are ready for the AI age with an AI readiness audit.
“The customer support is also amazing and they have often reached out to inform us of new features which has allowed us to strip back costs on other tools.”
Discover the power of Insites for your industry
Pick your industry to discover how Insites can help you find leads, close more deals and build better solutions.
Local marketing agencies

Web hosts & domain registrars

Yellow Pages & local directories

Media - TV, radio & newspapers

Scale your sales and fulfilment with Insites
With CRM and API integrations, top-tier support, and guidance from dedicated Customer Success Managers, Insites scales confidently alongside your growth strategy.
Enterprise support
API & webhooks
CRM integrations
Full support & onboarding from our industry experts
You're not just buying a tool - you're buying a solution. We'll work closely with you and your team to train them how to use our platform. From group training to bespoke integrations options, our Customer Success team are on hand.

API & webhooks
Extend Insites your way. Use our RESTful APIs and webhooks to build custom functionality, power your own audit experience, or feed audit data directly into your tools. Developer-friendly, flexible, and built for scale.
Integrate with your CRM
Put audits & SEO data where your team already work. Trigger audits and view results inside your CRM, with findings stored against each prospect for smarter follow-up, segmentation, and sales campaigns.

See how we've helped our customers to grow
Success with Insites SEO & GEO audits means improved close rates and higher deal values - all while increasing customer satisfaction and saving time.
WordJack
Yell
FCR Media
“Insites improved reporting speed by 70% and saved significant costs – both in terms of time and dollar expenditure”

Bonnie Minor
Executive Director, WordJack
“The Insites platform gives us the ability to define what “good” looks like and explain why each of these factors are important to website performance”

Katie Curd
Head of Presence Products at Yell
“We can see a measurable improvement in our lead generation and conversion rates before and after Insites, and that’s what counts"

Jochem Vermeiren
Product Manager, FCR Media Belgium
What are you looking for?
Smarter selling, delivery, and support across every team in your digital agency.
To improve build quality, save time, and increase customer satisfaction
Want to learn how Insites SEO audits can boost your sales and retention?
Speak to one of our experts
We’ll show you how top agencies use white-label audits to improve close rates, qualify leads, and save hours on reporting — all under their own brand.



Frequently asked questions
What is Insites?
Insites is a tool that provides white-label SEO audits for digital marketing agencies and sales teams. We help agencies scale their sales operations by providing comprehensive website audits that identify opportunities and convert prospects into clients.
What does Insites do?
Insites provides SEO and website auditing for digital marketing agencies and enterprise sales teams. The audits cover everything from SEO to performance, social media to AIO and GEO checks. Reports can be downloaded or sent via email to prospects with one click.
How many checks are included in an Insites audit?
Our comprehensive audits include over 200 data points covering SEO, social media, ads performance, technical issues, AIO optimisation, GDPR compliance, and more. Our classic tool performs 70+ core checks with detailed reporting.
Does Insites offer a free trial?
Yes, but we need to know a bit about you first to make sure we can give you the best experience during the trial. You can book a demo and request a free strategy call. If you would like to trial Insites in your organisation, we are happy to talk you through options during the demo call.
What types of audits can Insites generate?
Insites can perform a wide range of audits - SEO, Local SEO, Performance, Accessibility, GDPR compliance, Ads, Social Media, Content & UX, Rank Tracking, Site Build Checks, and more. You can also mix and match this using our Audit Designer.
How long does it take to produce an audit?
Most audits are ready in ~60 seconds, giving your sales team fast insights without delay.
Can I white‑label reports with my own branding?
Absolutely. Insites offers fully white‑labeled audits - just click and send under your agency’s brand.
Is there an AI component, and how does it help?
Yes - our AI engine powers automated recommendations and can even generate outreach emails based on audit results, saving your team time and boosting conversion.
We also have AIO audits that help you understand how an SMB is visible in AI agents today, and helps you pitch your solutions to them.
Can I compare a client’s site with competitors?
Definitely. Our Competitor Audit and Local Grid features highlight how you stack up vs competitor sites, making “keep up with the Joneses” easy to communicate.
Which integrations are available?
Insites integrates seamlessly with CRMs like Salesforce and Hubspot, plus offers API and webhooks for custom workflows and embedding audits into your tools.
How does pricing work? Are there subscription plans?
We offer scaleable pricing for agencies and sales teams of all sizes. We also have reseller and partnership options for offering Insites to your own agency clients.
Is training or support included?
Yes - every customer gets a dedicated success manager, onboarding, quarterly check-ins (at a minimum) and direct support to ensure you’re maximizing ROI.
What size of agency or team is Insites best for?
If you're a sales team of any size, with ambitions to scale and structure your processes - Insites is for you!
What kinds of businesses is Insites built for?
Insites is designed for any business selling digital marketing products to small businesses - especially at scale. That includes:
- Agencies with high-volume sales teams
- Telcos and ISPs bundling websites and SEO with business services
- Directory publishers moving from print to digital
- Hosting and domain companies adding managed services
- Newspapers selling digital to local advertisers
- Niche agencies serving specific verticals (like dentists, gyms, salons)
- Vertical SaaS platforms expanding into marketing offerings
- Even banks offering websites and digital services to business customers
If your team isn’t made up of SEO experts, but still needs to sell digital confidently and consistently, then Insites is for you.
- Agencies with high-volume sales teams
How scaleable in Insites?
Insites has the capability to test thousands or even millions of businesses. Our technology can power everything from a single scan on a business to a complete market analysis of the digital presence of SMBs.
How does Insites work?
Insites has a 360 degree audit engine. It crawls the website, social media, ads, Google Business Listing and more to give a complete assessment of how a small business is performing online. Insites award-winning tools let everyone in your agency use this data - whether it's for a sales conversation, auditing thousands of sites for sales planning, or checking the quality of your existing client sites.
Is Insites user-friendly?
Yes! Insites is built for non-technical folk. From your sales agents to your SMB clients, the results of an Insites audit can be understood by anyone. Our metrics are simple and clear, with descriptions and help text provided.