Get in touch
+44 1632 96099
mymail@mailservice.com
Convert, upsell, and retain with local-level SEO audits
Scale your pipeline with a high-converting, all-in-one audit including seo, socials, PPC, content and more. Ready in just 60 seconds.

TRUSTED BY +25,000 BUSINESSES



TRUSTED BY +25,000 BUSINESSES




What is Insites
Stop using multiple complicated checker tools to create prospect & client audits
Start using the digital audit tool that does all the hard work for you, meaning you can spend less agency resources on pulling reports, and more time building relationships with your prospects and clients. Watch our video to find out more.
DISCOVER THE POWER OF INSITES
Built by sales people, for sales people
Digital marketing sales teams are experts in selling, not digital marketing. That’s why we designed Insites - the accessible, comprehensive online auditing tool that creates SEO audits in just 60 seconds, written in a language your sales team and their clients can understand.
Loved by over 10,000 sales agents and teams 🚀
Wasting in-house specialist’s time into pulling data and reports for prospects that might not convert?
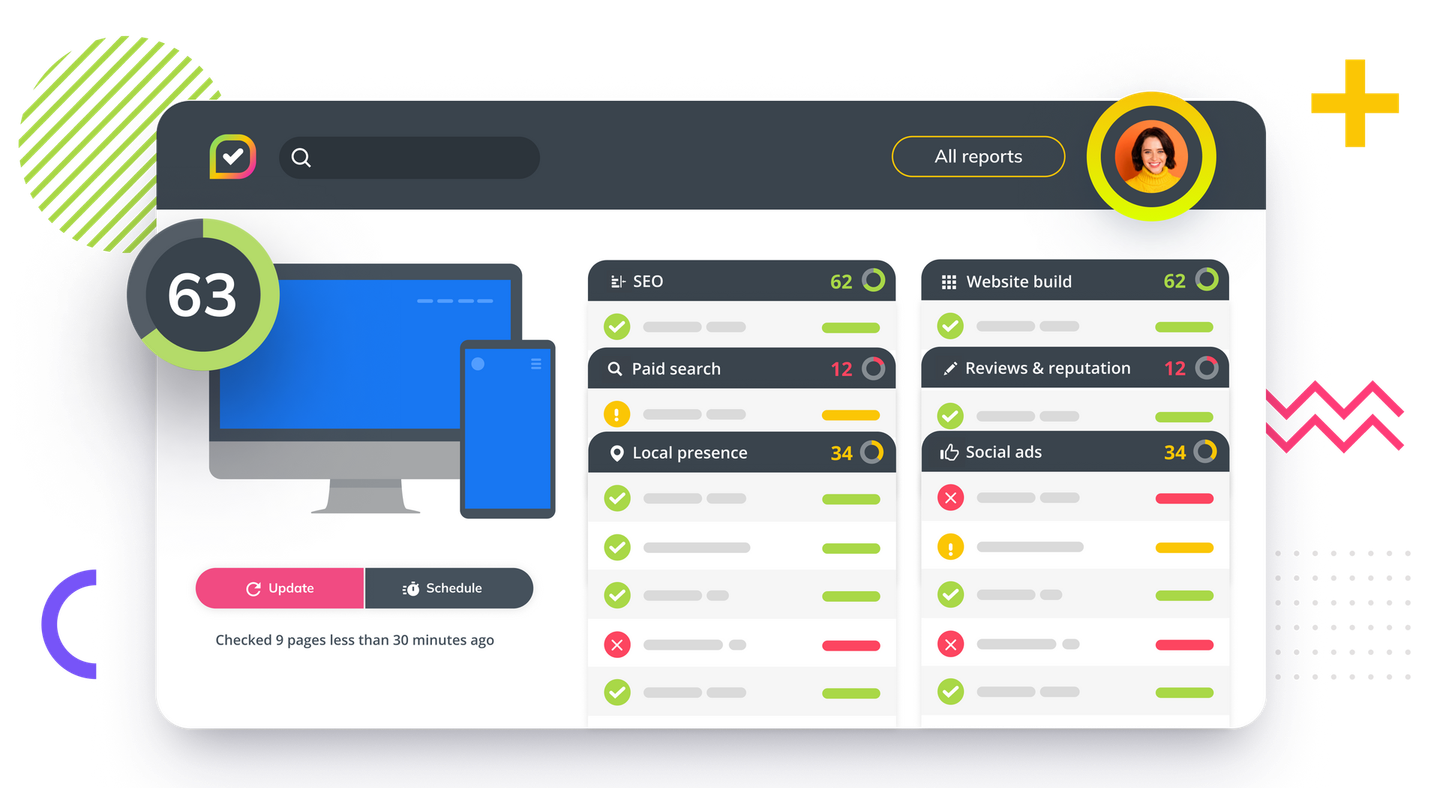
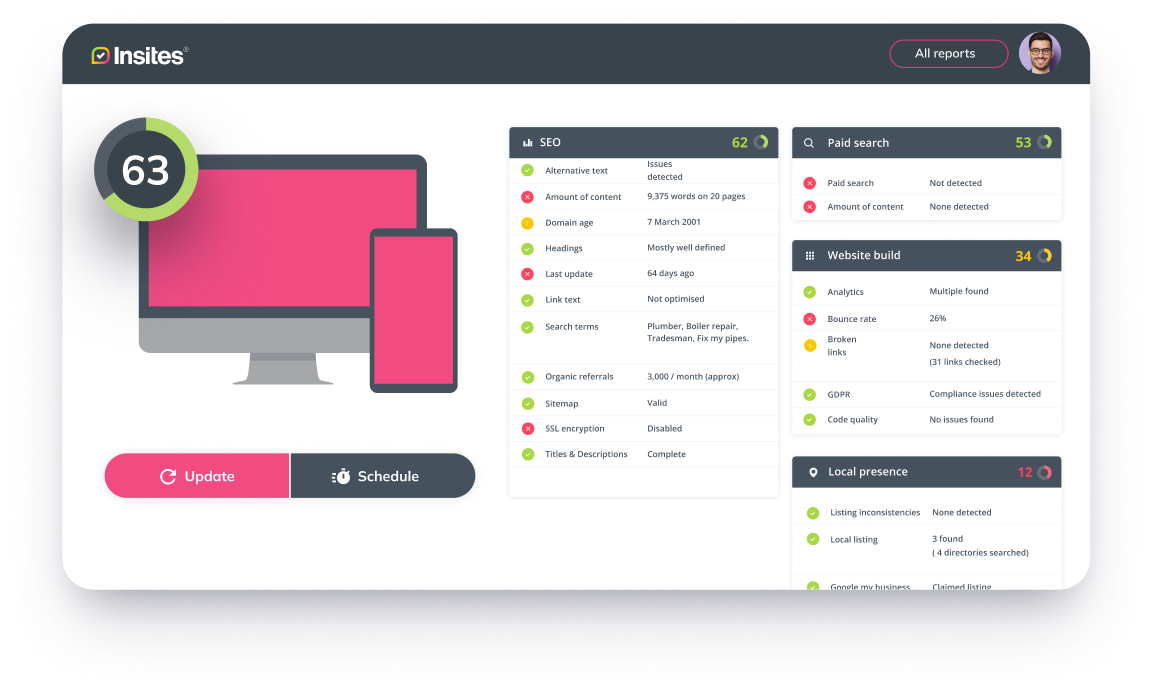
Insites is designed to analyse every element of your prospect or client’s online presence in just 60 seconds.
That’s less time prospecting, and more time focusing on paying clients.
Pitch your impact with trackable scores
All checks in our audits produce a score with a traffic light colour indicator to let you and your client know where they need to improve.
Compare your client with their competitors
Motivate your prospects to keep up with the competition with Competitor Audit; offering a direct comparison to your prospect’s competing businesses.
Fully white labeled to make your audit, yours
Ditch the lengthy PowerPoints and time-consuming editing process. Insites audits are white labelled, so you can simply click, audit, and send.

“Since using Insites, we have seen our conversions for leads generated to closed sales increase noticeably. Not only have our sales teams been able to convert more opportunities quickly, they have been able to generate more appointments.”

Michael Herfort
Head of New Media, Heise
Audits that reflect your service offering and solutions
Reduce client confusion and overwhelm by choosing checks that mirror the services and solutions you offer.

Faster conversion with AI-enhanced prospecting
Work smarter and faster with AI-generated recommendations and outreach emails informed by your prospect’s goals and audit results.

Win retention and upsell with automated updates
Keep your sales team updated with their client’s online presence scores with automated updates, direct to their email.

Accessible support tailored to your needs
With a dedicated account manager and quarterly calls, we’ll help you maximise Insites to scale your sales operations.

Integrations
All your apps, integrated
By integrating your CRM, you can keep track of your audits alongside your conversations, giving you full oversight of when to re-run reports, communicate opportunities to improve and track the impact of the changes you’ve made.
One audit for all
SEO audits for everyone, at every stage of the growth journey
Essential checks for growing sales teams
For digital marketing sales teams of 3 or more, Insites helps you create a consistent and scalable prospecting process. With over 200 checks, teams can customise audits to reflect your offerings with Audit Designer.

Local SEO checks and features
Working with local businesses or industries? You need local-level insights. Our Local Grid feature provides competitor comparisons and a scoring system to help sales teams communicate the value of your services to clients who don’t know their SEO from their CWVs.

Scalable solutions for Enterprise sales teams
Selling digital marketing services at scale? Quickly build confidence with Insites accessible white-label reports, written in plain English, with a traffic light scoring system, and suggestions for improvement to create conversations that convert.


“We cannot thank you enough for your patience, willingness to go the extra mile and attention to detail for a very requirement-heavy partner. We also appreciate the last minute effort to get things running perfectly. What a team!”

Josephine Hutabarat
Head of Program Delivery, Reach Local

Explore Insites for your business
Book in a call with one of our team to see how Insites can help you scale your sales team and processes.









